Web >> Development >> Shopify >> Theme >> How to customize the dynamic settings in your theme using theme options
e.g for Supply theme
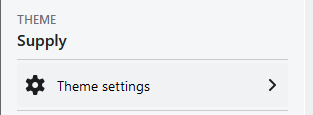
When you Customize your theme, you can select Theme Settings

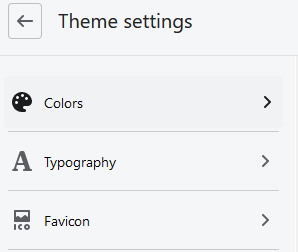
You can choose from various theme settings type such as Color, Typography etc.

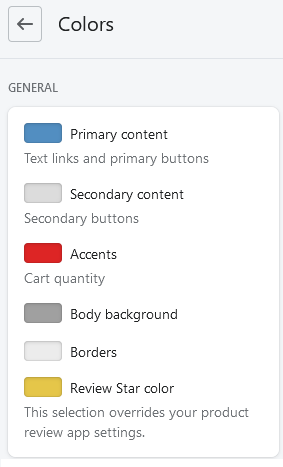
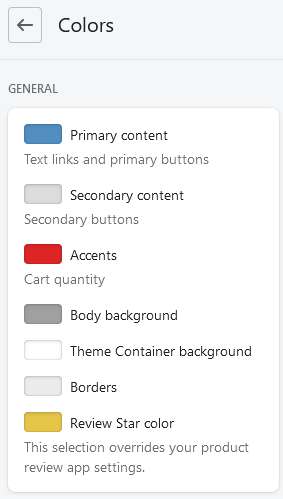
if you select Colors, we get the color settings that you can change.

To add a new Color setting named "Theme Container Background", we do the following
Customize -> Theme actions ... -> edit code

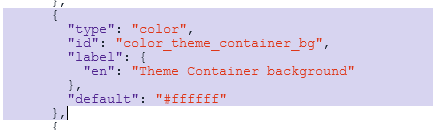
Since the new option is of theme type color, we find one existing option such as color_body_bg and copy the whole block from opening { to to closing } and including the comma ,

Paste immediately after that and edit accordingly, changing the following
id : "color_theme_container_bg"
label :
en: "Theme Container background"
if you have the translations for other language labels, edit those as well, in our example we just use english.

Save
From Customize -> Theme actions ... -> edit code, select settings_data.json

Look for value of color_body_bg, make a copy and rename it as color_theme_container_bg
At the all the places that you find that setting. In this case there was the "current" settings, "Blue" and "Light" preset settings.
"current": { |
Save

The next time you do Customize -> Theme Settings -> Colors, you will get a new Color option labelled "Theme Container background" available to customize

To use it in your CSS liquid code (e.g. theme.scss.liquid), assign to a variable and then use in the CSS
$colorThemeContainer: {{ settings.color_theme_container_bg }};
div.MyThemeContainer {
/*margin-top:0px;
margin-bottom:0px;*/
margin: 0px;
padding: 0px;
background-color: $colorThemeContainer;
}
or just
div.MyThemeContainer {
/*margin-top:0px;
margin-bottom:0px;*/
margin: 0px;
padding: 0px;
background-color: {{ settings.color_theme_container_bg }};
}